Web site tasarımı yaptırmak istiyorsunuz ve kafanıza takılan bazı sorular var. Genel olarak web tasarım ile ilgili bana sorulan soruları yanıtlamaya çalışacağım. Teknik ve terimsel olarak değilde herkesin anlayacağı dilden yazmaya gayret göstereceğim.
Soru cevap şeklinde adım adım ilerleyelim:
1- Web Tasarım Nedir?
– İnternet dünyasında yerinizi almak için web site yaptırmanız gerekiyor. Sizin istekleriniz doğrultusunda yapılan web sitenizin arayüzünü oluşturma işlemi web tasarımdır. Web Tasarım sitenizin ziyaretçilerin göreceği görsel kısmıdır ve bu yüzden en önemli kısımdır. Bunun için kaliteli bir web tasarım firması ile çalışmanızı öneririm. Mutlaka web tasarım firmaları ile çalışın. Eğer freelance birileriyle çalışırsanız sürekli destek almakta zorlanırsınız ve sonradan pişman olursunuz.
3 Adımda Web Site Yapmak
Bir web sitesi yapmak 3 adımdan oluşur. Bu 3 adımı iyi bilmek gerekiyor.
1 – Photoshop’ta katmanlı bir şekilde tasarım yapmak
2 – Photoshop’ta yapılmış tasarımı html ve css dökümünü almak
3 – html ve css ‘ i bitmiş olan siteye kod yazmak
1. adım için , Photoshop programını kullanarak tasarım yapmamız gerekiyor. Yapacağımız tasarım katmanlı olmalı ki css çıkarırken zorlanmayalım
2. adım için, dreamweaver , visual studio gibi programları kullanarak photoshoptaki tasarımı html’e çevirmemiz gerekiyor. Bunun için çok iyi html ve css bilgisine sahip olmak gerekiyor.
3. adım için , Eğer dinamik (veritabanı olan ,yönetim paneli olan ) bir web sitesi istiyorsak mutlaka kodlama yapmamız gerekiyor. İstediğiniz yazılım dilini kullanabilirsiniz. ASP, PHP, ASP.NET(C# yada VB) yazılım dillerinden size uygun olanı kullanabilirsiniz. Tavsiyem asp.net c# . Veritabanı da mssql olmalı.
Bu adımları güzel bir şekilde uygularsanız. Güzel dinamik bir websiteye sahip olabilirsiniz.
Plesk Panel CSR Kodu Oluşturmak ( Resimli )
CSR Kodu nedir? CSR Kodu Websitemize SSL sertifikası yükleyebilmemiz için gerekli olan koddur. Bu Kodu ISS’den ve Plesk Panelden oluşturabilirsiniz. CSR Kodunu oluşturmadan önce Websiteniz için static ip tanımlaması yapmanız gerekmektedir. Static Ip Tanımlaması için tıklayın
Plesk panelden CSR Kodu nasıl oluşturulur? Bunu öğrenmek için aşağıdaki adımları takip etin.
Plesk Panel Okuma / Yazma İzinleri Vermek
Plesk panelde istediğiniz dosyalara okuma ve yazma izni vermek için aşağıdaki adımları izleyin.
1- Plesk panele giriş yapın
2- Domain adına tıklayın
3- Virtual Direktories (Sanal Dizinler) tıklayın
4- izin vermek istediğiniz dosya yada klasörün en sağındaki “asma kilit ikonu” na tıklayın
5- Açılan sayfadan sadece “IUSR” ve “IWAM_plesk” kullanıcılarına okuma ve yazma izni verin
Okuma ve Yazma izni nasıl verilir?
-Açılan sayfada Sağ taraftaki kutucuları işaretleyin. Eğer daha fazla yetki vermek istiyorsanız “Advanced” butonuna tıklayarak gelişmiş dosya izinlerini verebilirsiniz.
ASP.net ile Word Şablona Veri Göndermek
Asp.net ile word şablona veri göndermek aslında çok basit. Yapacağımız işlem word belgesini okumak ve üzerinde değişiklik yapmakla alakalı. Word belgesine veri göndereceğimiz yerleri değişken olarak belirliyoruz.
Örnek :
Word şablonumuz bir başvuru formu olsun ve içinde şu bilgiler olsun :
ADI SOYADI / NAME : @adi@
UNVAN / TITLE : @unvan@
ÜNİVERSİTE / UNIVERSITY : @universite@
BÖLÜM / DEPARTMENT : @bolum@
ADRES / ADDRESS : @adres@
ŞEHİR / CITY : @sehir@
ÜLKE / COUNTRY : @ulke@
TELEFON / PHONE : @telefon@
E-POSTA/ E-MAIL : @eposta@
@değişken@ olan yerler bizim değişkenlerimiz, bu değişkenleri kod kısmından göndereceğiz. @ yerine istediğinizi yazabilirsiniz. Ben ayırt edici olsun diye bu şekilde tanımladım.
An ASP.NET setting has been detected that does not apply in Integrated managed pipeline mode
HTTP Error 500.22 – Internal Server Error
An ASP.NET setting has been detected that does not apply in Integrated managed pipeline mode.
Hata Kodu : 0x80070032
Hatanın Çözümü için web.config dosyasına aşağıdaki kodu aynen yazınız.
<system.webServer> <validation validateIntegratedModeConfiguration="false" /> </system.webServer >
CSS ile Resmi Üstten ve Alttan Ortalamak
Css 2.0 ile resmimizi alttan ve üstten ortalamak ne kadar zor görünse de aslında o kadar zor değil. birkaç tane iç içe div ile bunu halledebiliriz. Aşağıda css ve html kodlarını bulabilir ve örnek uygulamayı görebilirsiniz.
CSS Kodlarımız :
.anatablo{width:500px;height: 250px;display: table;#position: relative; overflow: hidden;text-align:center;margin:0 auto;border:solid 2px #000}
.anatablo .ictablo{#position: absolute; #top: 50%;#left:50%;display: table-cell; vertical-align: middle;border:solid 2px #000}
.anatablo .ictablo .resim{max-width:300px;max-height:150px;#position: relative; #top: -50%;#left:-50%;border:solid 2px #000}
Not : # ile başlayan css kodları sadece internet explorer’da görünür. ie de sorunsuz çalışması için bu kodlarda gerekli.
Html Kodlarımız
<div class="anatablo"> <div class="ictablo"><img class="icerik" src="http://eyurtsever.com/logo.png" alt="eyurtsever.com" /></div> </div>
Repeater Sayfalama – Repeater Paging
Projelerde en çok kullanılan Asp.net kontrollerinden biri kuşkusuz repeater. Repater kullandıktan sonra sıralama işlemini (Repeater Paging) yapmak için ya jquery paginateTable kullanacağız ya da arka planda PagedDataSource sınıfını kullanacağız.
Bu makalemizde PagedDataSource nasıl kullanıldığına dair ufak bir örnek yapacağız.
Sayfamızda sayfa adedini ve kaçıncı sayfada olduğunu gösteren bir adet label1, ileri linki için ID si linkNext ve ID si linkPrev olan 2 adet HyperLink, ve veritabanına bağlanıp kayıtların aktarıldığı dt – datatable.
Veritabanına bağlanıp DataTable a verileri aktarma yine temel bilgi olduğu için değinmiyorum. Sizin bu kısma kadar geldiğinizi farz ediyorum.
Yazılımcılar için yardımcı kaynaklar
1-) Code Beautifier – CSS kodlarımı formatlamak, optimize etmek için.
http://www.codebeautifier.com/
2-) CSS Sprite Generator – Birden fazla imajları tek imaj haline getirip, yükleme performansı kazandırmak için kullanıyorum. Nam-ı diğer İmage Sprite
http://spritegen.website-performance.org/
3-) Image to Base64 – Bazı imajları CSS dosyasına gömerek yine yükleme performansı oluşturmak için kullanıyorum. Not: Eski tarayıcı uyumluluklarında sorun olabilir.
http://yellowgreen.de/image-to-base64-string-encoder
4-) JS Beautifier – Javascript kodlarını düzenlemek, sıkıştırmak için
http://jsbeautifier.org/
5-) Dean Edwards – Packer – Javascript kodlarımı bir ölçüde sıkıştırmak ve şifrelemek için
http://dean.edwards.name/packer/
6-) Unpacker – Packer ile şifrelediğim yada şifrelenmiş JS kodlarını geri açmak için
http://www.strictly-software.com/unpacker
7-) Colorzilla – İmaj yerine CSS ile gradyan arkaplan oluşturmak için kullanıyorum.
http://www.colorzilla.com/gradient-editor/
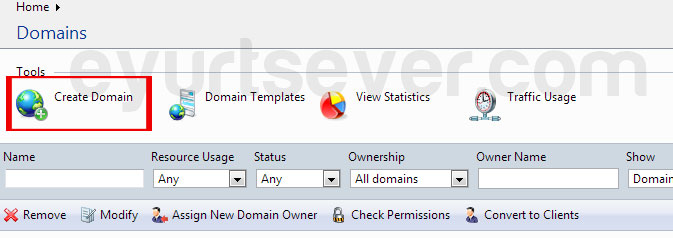
Plesk Panel Host – Domain Oluşturma ( Resimli )
Plesk panel’den host ( web alanı ) oluşturmak için plesk panelimize giriş yaptıktan sonra sol menüden Domain( Alan Adları ) yazısına tıkladık ve aşağıdaki adımları sırasıyla yapmaya başladık.
ADIM 1